Configure OAuth Client
- Click Admin.
- Under Integrations, click OAuth.
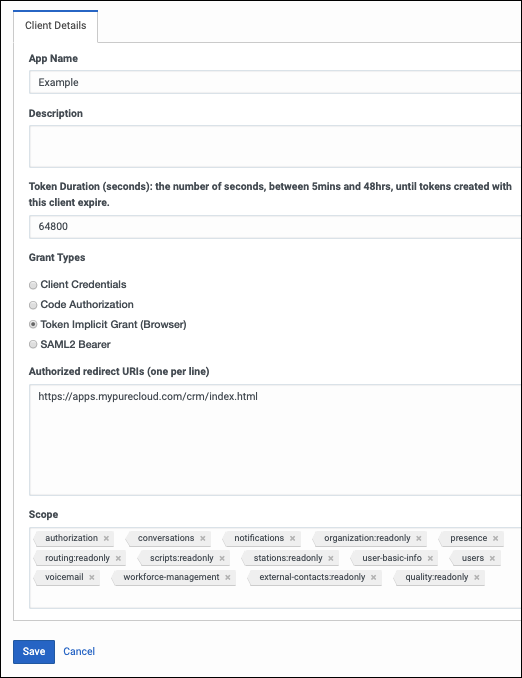
- Click Add Client. The Client Details tab appears.
- Set App Name to a descriptive name of the app.
App Name is the name shown on the authorized OAuth client.
- (Optional) Type a brief description of the app in the Description box.
- Set the duration of time until tokens created with this client expire.
Accept the default duration, or enter a value between 300 and 172800 seconds. This duration sets the lifetime of the token to a maximum of two days or less.
Tip: Genesys recommends setting the token duration to 18 hours (64800 seconds). This duration generally causes the token to expire outside an agent’s normal workday. - Under Grant Types, select Implicit Grant (Browser).
Under Authorized redirect URIs, add https://apps.mypurecloud.com/crm/index.html, customized according to the customer Genesys Cloud region.
- Under Scope, add all required scopes.
- An OAuth client added to your Genesys Cloud organization (optional for some private versions) with the required scopes.
- conversations
- notifications
- organization:readonly
- outbound:readonly
- presence
- routing:readonly
- scripts:readonly
- stations:readonly
- user-basic-info
- users
- voicemail
- workforce-management
- external-contacts:readonly
- quality:readonly
- Click Save.
- A Client ID will be created that we use in the the Framework.js file
Private Genesys Cloud Embeddable Framework integration
Follow the steps in order to do the private deployment of the integration. Add one or more Private Genesys Cloud Embeddable Framework integrations to Genesys Cloud.
- Add an integration.
- In Genesys Cloud, click Admin.
- Under Integrations, click Integrations. A list of all integrations that we have installed appears.
- At the upper right, click Integrations. A list of available integrations appears.
- Search for Private Genesys Cloud Embeddable Framework and click Install.
2. Configure the integration.
- Click on the installed Private Genesys Cloud Framework
- Click the Configuration tab.
- framework.js File: Click Browse and upload a framework.js file.
Note: The framework.js File Due to caching, users must refresh their client to see the effect of the new file. Any changes to the integration may take several minutes to appear.
Click Save.
3.. Activate the integration.
- Under the integration that we just added, click the Status toggle to change it from Inactive to Active.
4. Edit, Delete, Activate\Deactivate the integration
- If we click in the last column the following options appear We can edit, Activate\Deactivate or delete the integration.